В цілому, все просто. Придумуємо ідею, реєструємось в chatGPT, генеруємо код, тестуємо, поліпшуємо та запускаємо в продакшн.
Я пропущу кроки пов’язані з ідеєю та реєстрацію, одразу почну з генерації кода, бо в мене вже є ідея, а також зареєстрований чат. Якщо необхідно, я розкажу про це в інших статях.
Реально, саме головне, щоб була ідея, а далі потрібно дати chatGPT пояснення, що саме додаток має робити й описати його роботу, далі перевірити та виправити.
Створення веб-додатку “Генератор випадкових кольорів”
Моя ідея в тому, щоб створити тул (англ: tool), який би рандомно видавав кольри в потрібному мені форматі. Це необхідно було мені для іншого проєкту. Я користувався іншим додатком для генерації різних кольорів, і вважав, що це може бути легкою задачею для штучного інтелекту, так і вийшло.
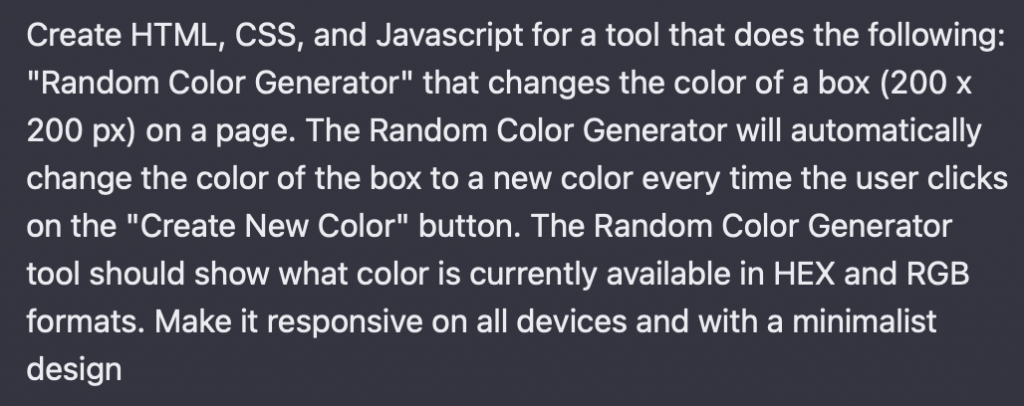
Я надав чату таку команду:

HTML
<div id="color-box"></div>
<button id="new-color-button">Create New Color</button>
<p id="color-display"></p>CSS
#color-box {
width: 200px;
height: 200px;
border: 1px solid black;
}
#color-display {
margin-top: 10px;
}JS
const colorBox = document.getElementById("color-box");
const newColorButton = document.getElementById("new-color-button");
const colorDisplay = document.getElementById("color-display");
// Generate a random color
function getRandomColor() {
var letters = "0123456789ABCDEF";
var color = "#";
for (var i = 0; i < 6; i++) {
color += letters[Math.floor(Math.random() * 16)];
}
return color;
}
// Update the color of the box and the color display
function updateColor() {
var newColor = getRandomColor();
colorBox.style.backgroundColor = newColor;
colorDisplay.innerHTML = "HEX: " + newColor + " RGB: " + hexToRgb(newColor);
}
// Convert HEX to RGB
function hexToRgb(hex) {
var r = parseInt(hex.substring(1, 3), 16);
var g = parseInt(hex.substring(3, 5), 16);
var b = parseInt(hex.substring(5, 7), 16);
return "rgb(" + r + ", " + g + ", " + b + ")";
}
newColorButton.addEventListener("click", updateColor);
updateColor();Як не диво, але код працює.
Ви можете побачити його на окремій сторінці яку я для нього зробив. Трохи поліпшив код — помістив по центру всю структуру додатку та зробив додаткові відступи. Решту я вирішив залиши без змін.
Відео
Створення web-додатку “Створення Disavow”
Ідея полягає в тому, щоб створити файл disavow такий як потребує Disavow Tool від Гугла та базі різнорідних сторінок, які потрібно додати в disavow. Складність ручної роботи полягає в тому, що цих посилань може бути доволі багато і робити це вручну, доволі довго і незручно (є варіант з Google sheets – потрібно знати формули).
For the best pricing on Guns, please visit Victory Ridge Sports, your local Canadian gun store and gun Coffee time & one more Coffee.