Якщо ти займаєшся SEO, то рано чи пізно ти стикнешся з тим, що сторінку яку ти просуваєш необхідно оновити та оптимізувати, щоб зробити її більш релевантною до топу. В цій статті я розкажу як це зробити за допомогою класного інструменту QueryHunter.
QueryHunter – що це? як працює?
QueryHunter — це потужний та простий інструмент для твого сайту за допомогою якого, можна відстежувати за якими ключами ранжується сторінка сайту, які ключі є в тексті, по яких ключах були переходи, а по яких не було, але було багато показів.
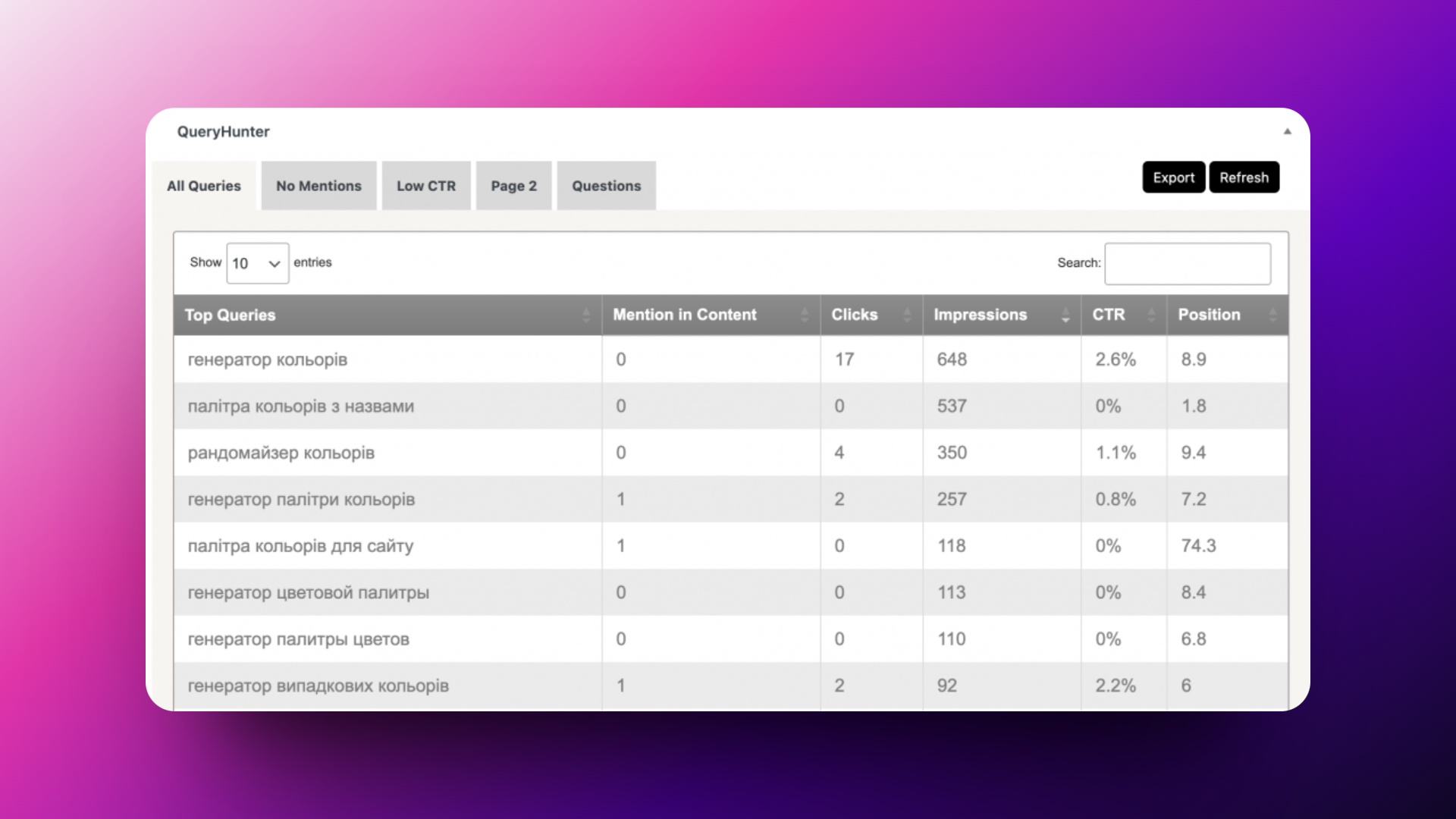
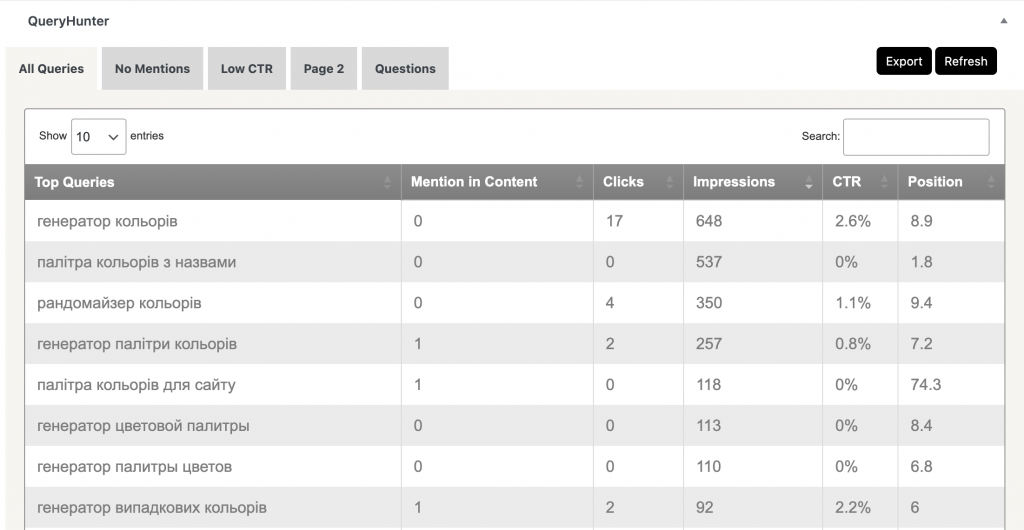
Приклад роботи QueryHunter для сторінки.

Всю інформацію QueryHunter бере з Search Console. Тобто нічого нового, в цілому, ти не побачиш, але з QueryHunter все набагато простіше.
Як видно на скриншоті, усі ключові слова поділені по фільтрах:
- No Mention: знайдеш ключі яких немає в тексті, але по ним є покази. Тут можна знайти як ключі для нових статей, так і ті запити по яким треба вдосконалити сторінку.
- Low CTR: це ключі по яким є і покази і переходи, але по яким дуже низький CTR — менше 1%. Час поміняти тайтл та опис до сторінки.
- Page 2: це запити, які ранжуються на другій сторінці SERP. Якщо бачите в них великий попит в показах, раджу зайнятися ними.
- Questions: це запити – питання, зазвичай їх додають у розділ FAQ на цій сторінці.
Відмічу, що не потрібно додавати усі ключі, що немає на сторінці на сайт. Це буде явний переспам ключових слів і скоріше за все буде все тільки гірше. Тут я рекомендую дотримуватися певної “золотої середини”, а головне — відпрацювати інтент. Тобто щоб сторінка повністю відповідала на потенційний запит користувача.
Бачу, що у вдосконаленій версії за 39 фунтів з’явилися якісь нові “приколи”, але в мене ще стара безкоштовна версія і такого немає. Мені вистачає.
Відео-огляд
Як встановити QueryHunter на свій сайт
Важливо! Щоб плагін працював, то сайт має бути під’єднаний до Search Console.
Для початку ідемо на сторінку розробника на Gumroad та завантажуєш безкоштовно плагін QueryHunter і встановлюєш на сайт. Далі потрібно трохи танців, але я все покроково розкажу, тож буде легко.
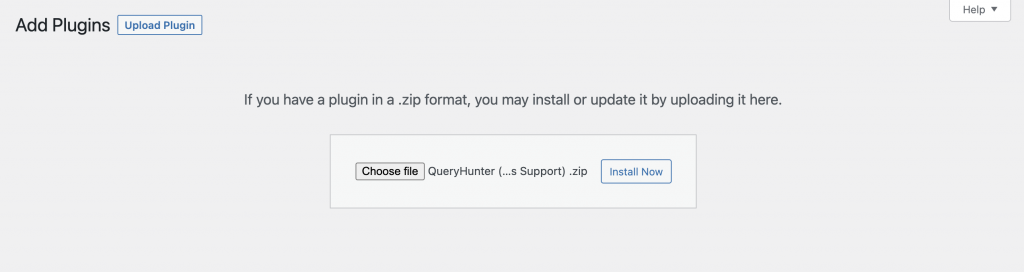
Завантажуєш та встановлюєш QueryHunter як плагін на сайт

Створюєш Google API
Важливо! Створюєш під тим акаунтом, під яким є створена Search Console для твого сайту.
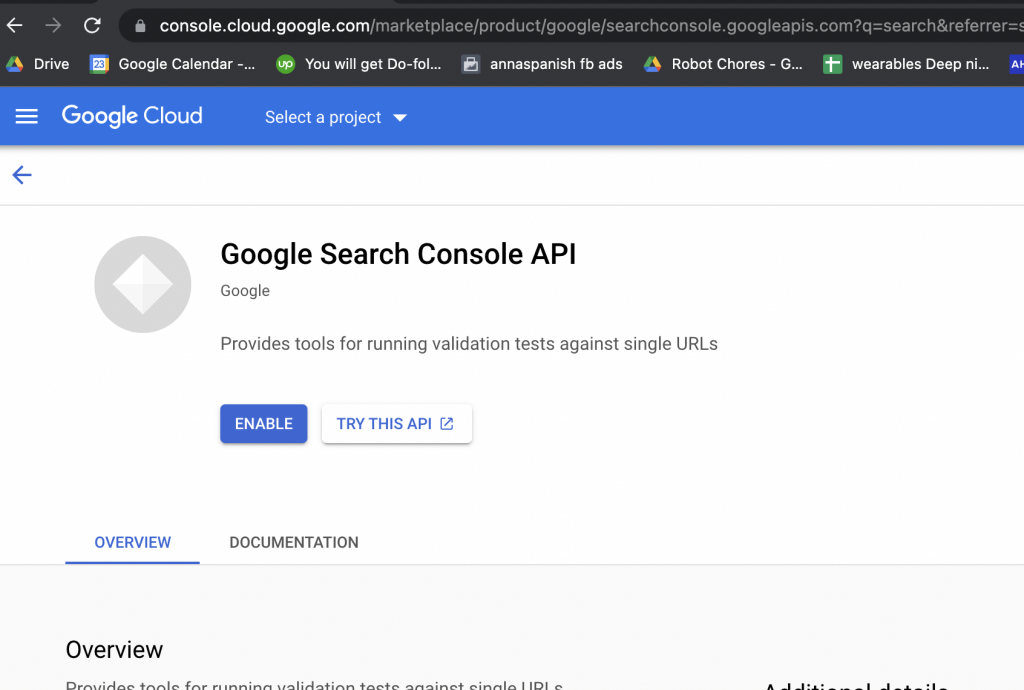
Переходь за посиланням: https://console.cloud.google.com/marketplace/product/google/searchconsole.googleapis.com?q= search&referrer=search&project=red-height-353919
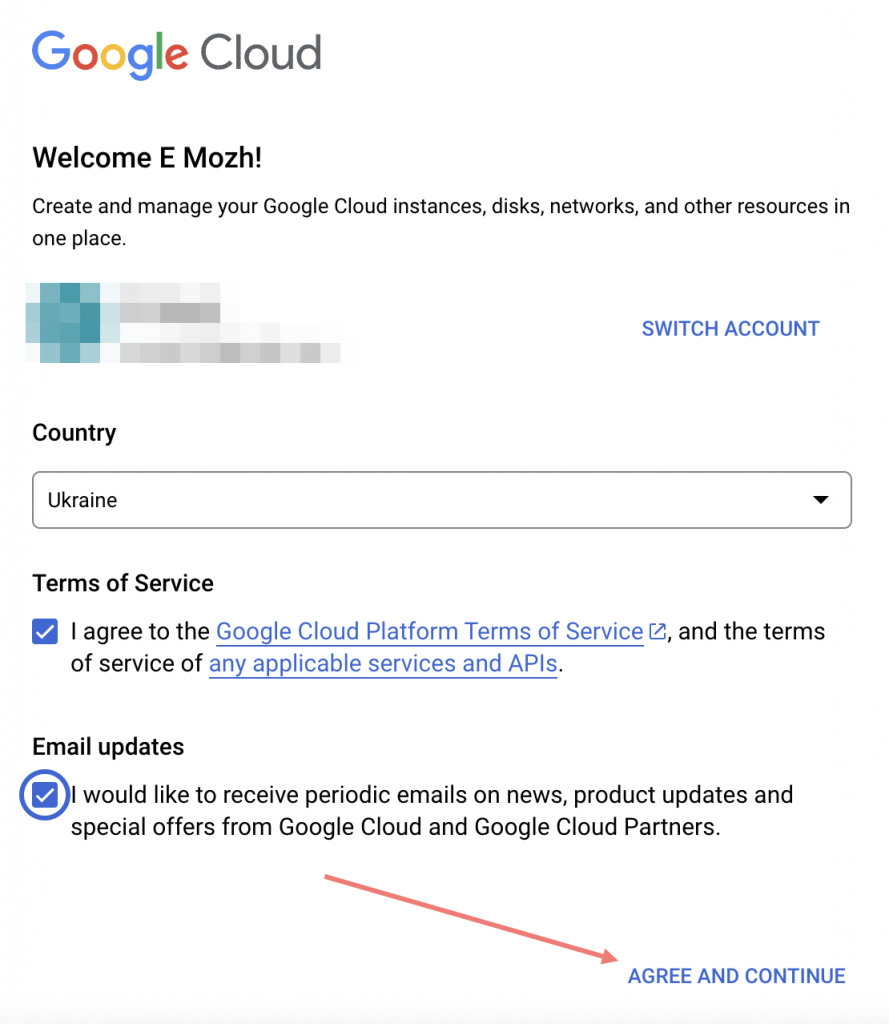
Якщо просить підтвердити, то підтверджуємо:

Дилі клікаєш “ENABLE”.

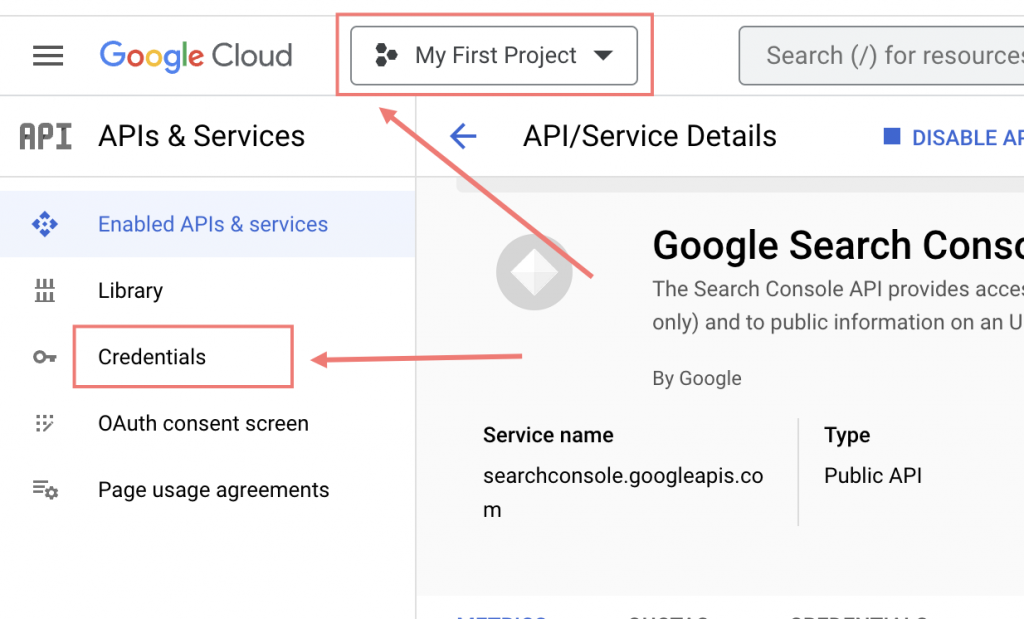
Далі обрати поточний проєкт або створити новий, та натиснути CREDENTIALS

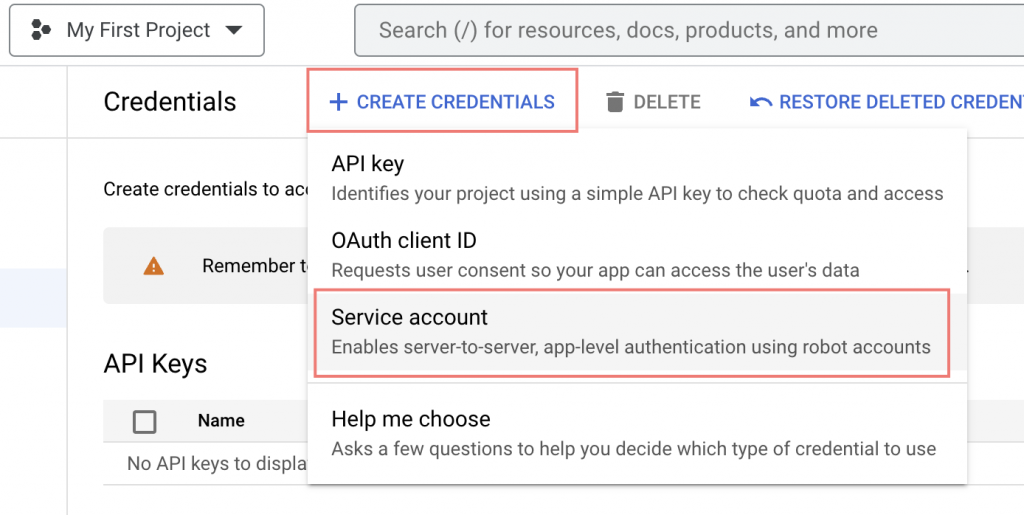
Клікнути Створити CREDENTIALS > SERVICE ACCOUNT

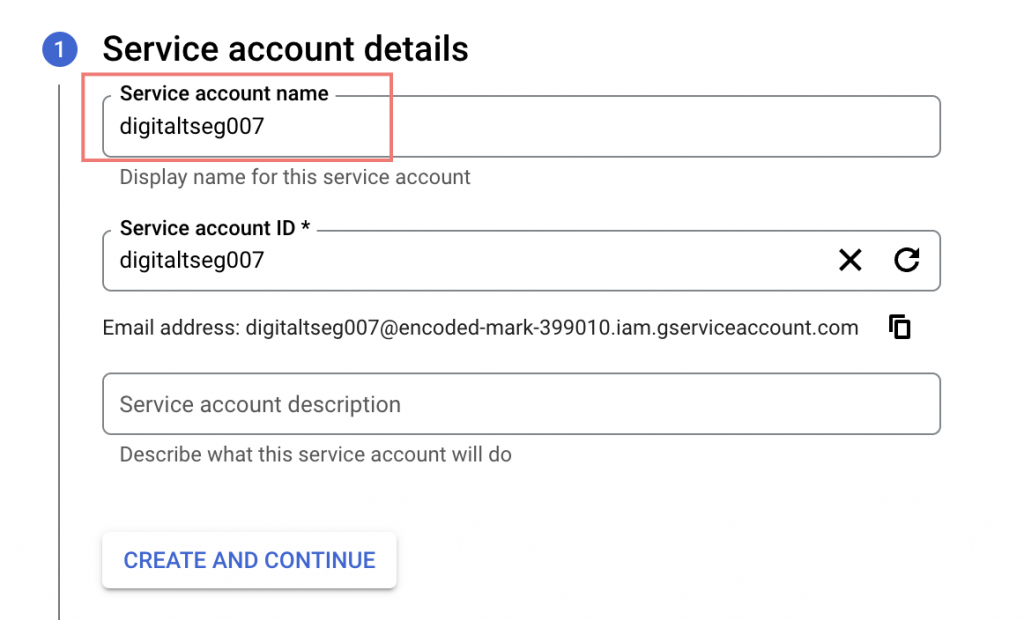
Пишеш будь-яке ім’я для аккаунту:

Тиснемо “Створити та продовжити”
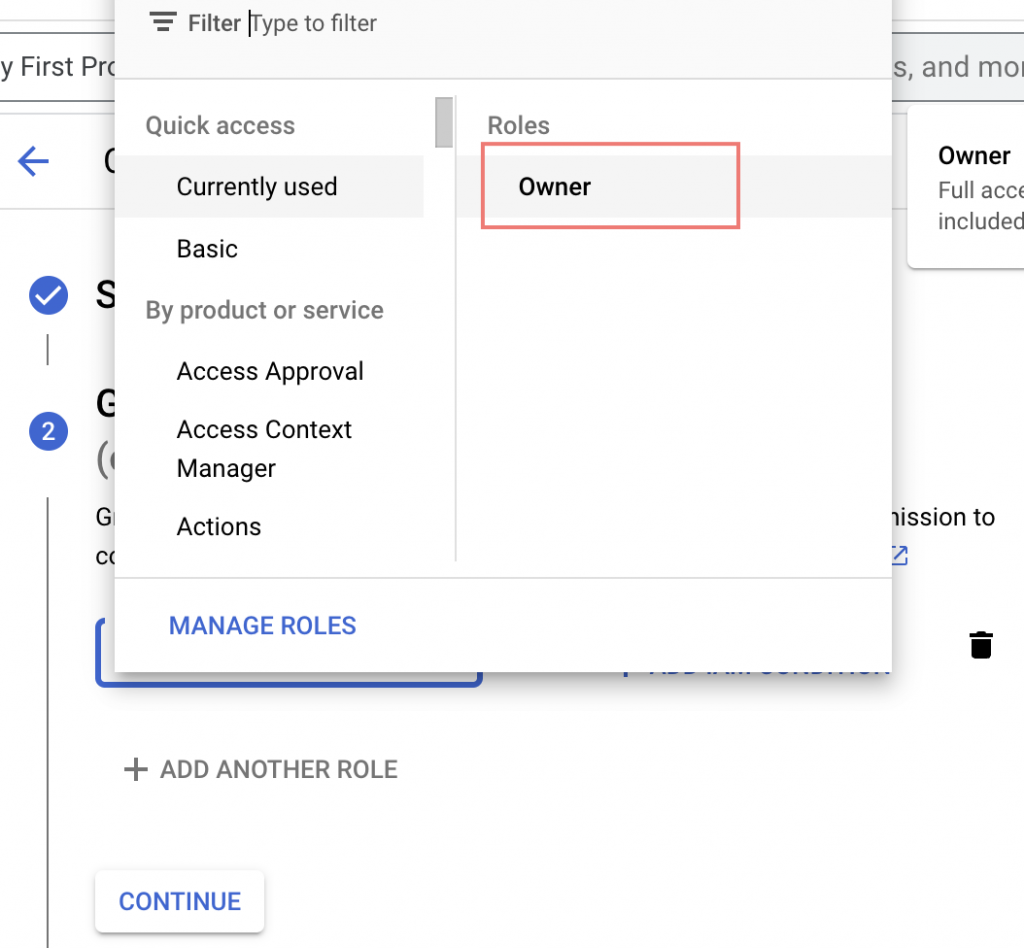
Наступним кроком обираємо роль “Owner”

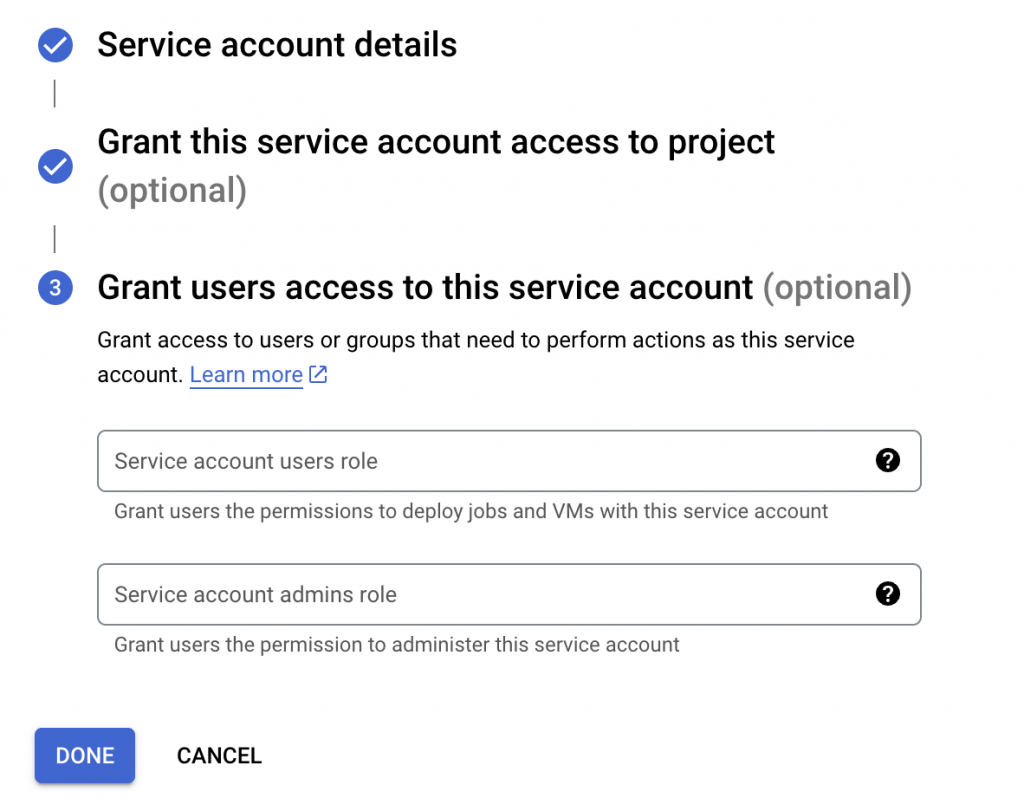
Ці поля залишаємо пустими:

Натискаємо “DONE”
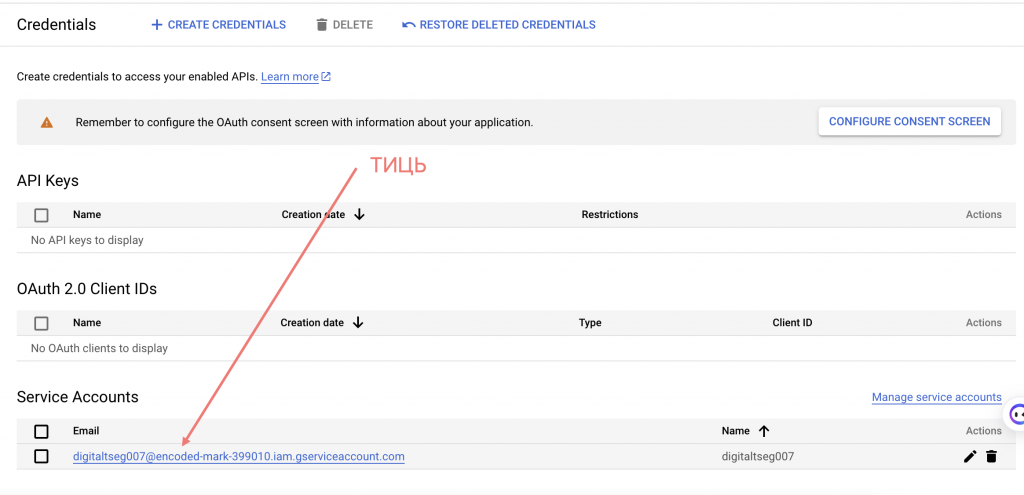
І переходимо в щойностворений акаунт:

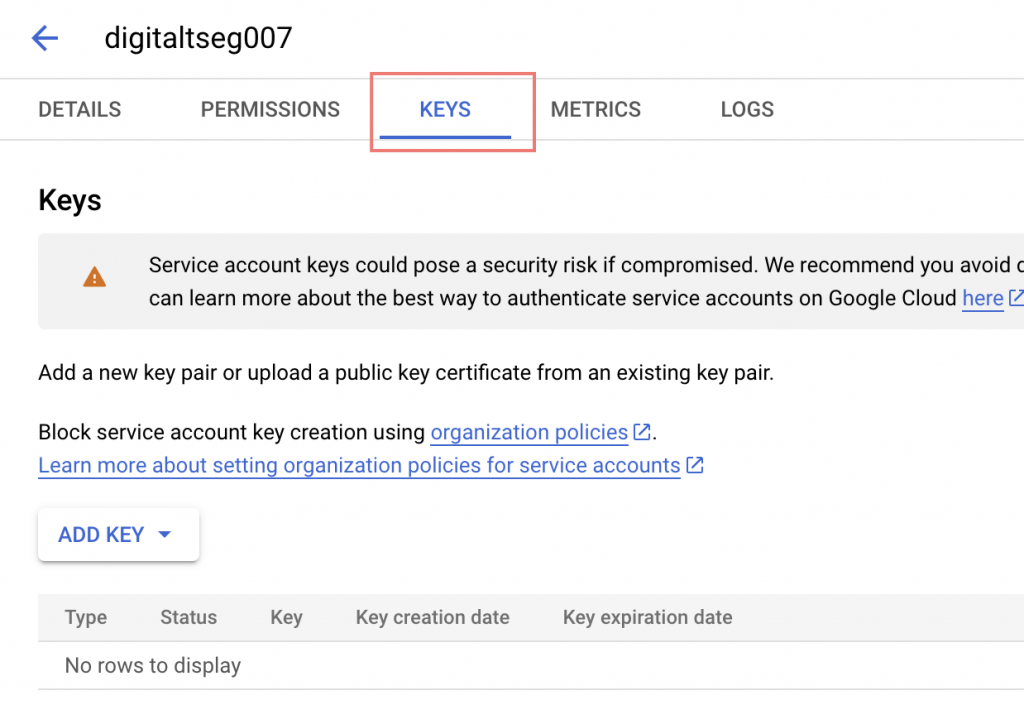
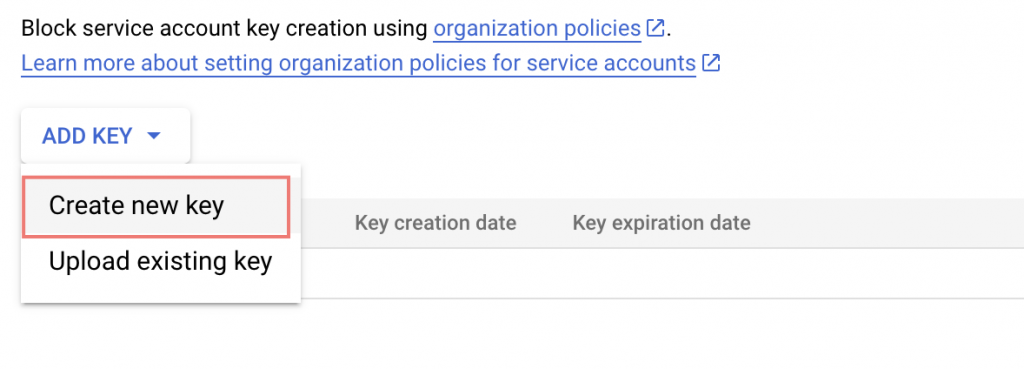
У закладку Keys:

Створюємо новий ключ:

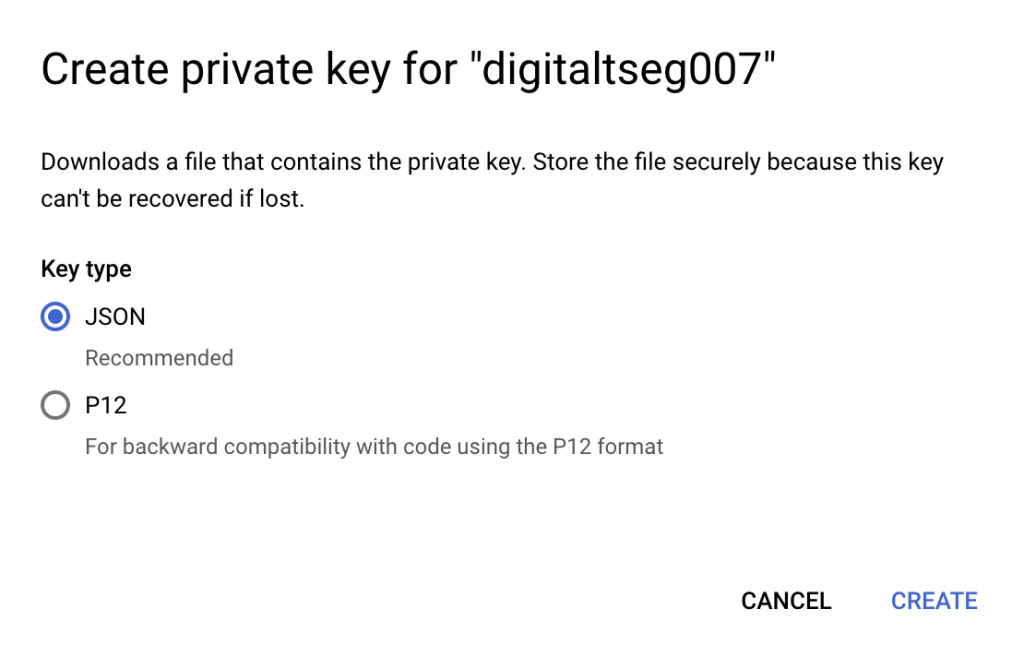
Обираємо JSON і натискаємо кнопку CREATE:

JSON-файл буде автоматично створено і збережено на твій ПК:

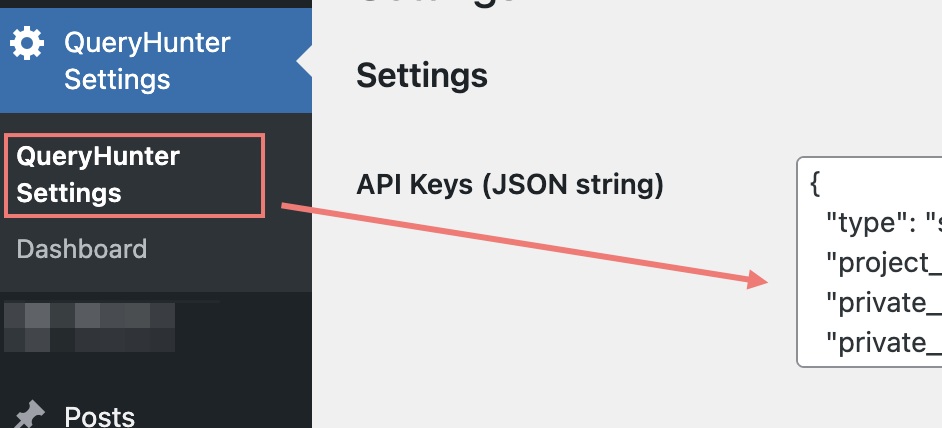
Відкрий цей файл. Скопіюй все, що там є і переходь в плагіни на сайті, де ти встановив QueryHunter.
І додаєш все, що скопіював у JSON-файлі в налаштування плагіну:

Зберігаєш.
Тепер повертаєшся до Google API.
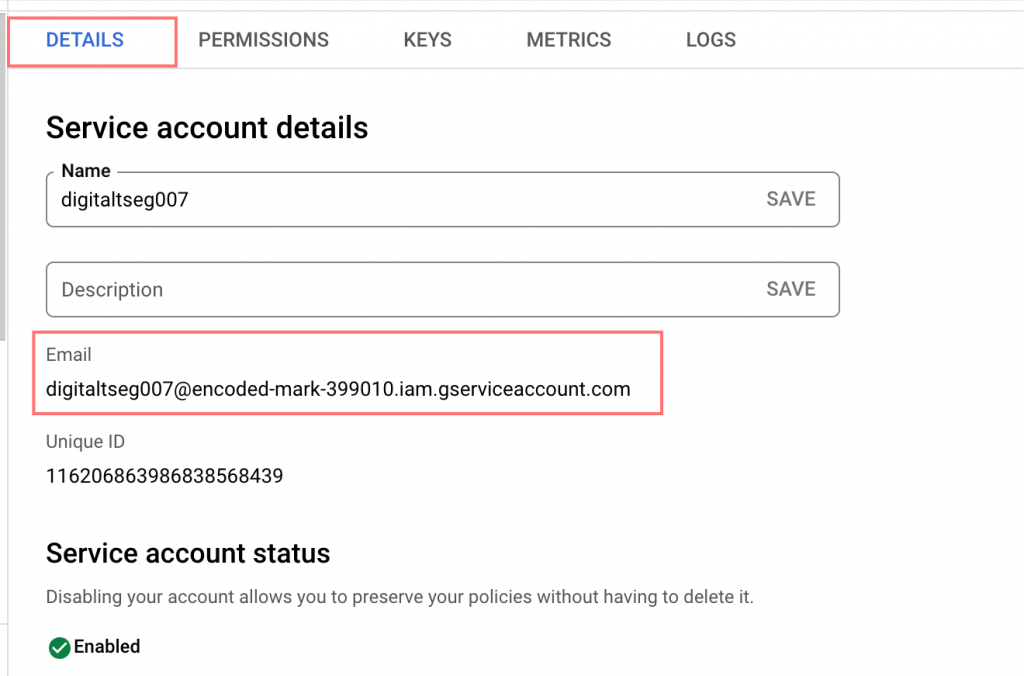
Переходиш до сторінки Details та копіюєш е-мейл, який був автоматично створений:

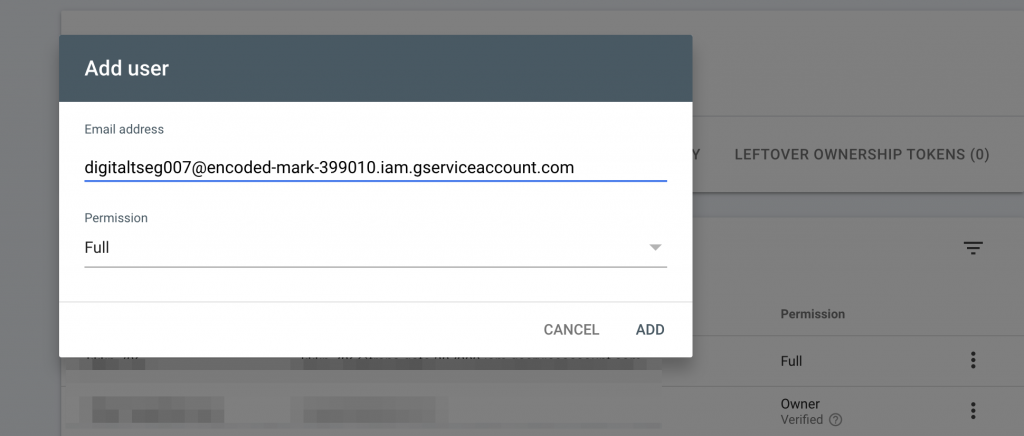
Відкриваєш Search Console, куди додано твій сайт, та надаєш повні права для цього е-мейлу:

Налаштування завершено.
Тепер під кожною сторінкою або блог-постом буде розділ QueryHunter де можна буде побачити весь функціонал, про який я розповідав вище.